SDK導入
詳細なSDKのオプションに関してはPush7 SDKの高度な利用を参照してください。
SDKを導入する
アプリケーションを作成したら、SDKをサイトに導入してユーザーにアプリケーションを購読してもらいましょう。
SDKの導入モード
Push7 SDKでは導入にあたり2つのモードを提供しています。ユースケースやご利用環境に合わせて適切なモードを選択し、SDKの導入を行ってください。
Nativeモード
Push7 SDKのNativeモードとは、あなたのWebサイトで直接Webプッシュ通知を購読する導入モードです。
後述するNormalモードのように購読ページへ遷移させる必要がないため、購読率が大幅に上昇します。 また、NativeモードではPush7 SDKが提供する機能を全て利用することができ、WebサイトでPush7を最大限活用することができるようになるため、Push7では現在Nativeモードでのご利用を強く推奨しています。
なお、Nativeモードをご利用いただくためには、WebサイトがHTTPSで配信されている必要があります。
それではNativeモードでのSDKの導入についてご説明します。 まずはダッシュボードにて作成したアプリケーションを選択し、「導入設定」→「Native設定」と進みます。
<script src="https://sdk.push7.jp/v2/p7sdk.js"></script>
<script>
p7.init("appno",{
mode:"native",
subscribe:"auto"
});
</script>
このようなタグをWebサイトの</body>タグの直前に貼り付けてください。(アプリケーションごとにタグは異なります。)
また、ダッシュボードからダウンロードできる設定ファイルをドキュメントルートに設置してください。ドキュメントルートへの設置が難しい場合、Push7 SDKの高度な利用を参照してrootオプションを用いて設定ファイルの設置場所を指定してください。
以上でNativeモードを用いたSDKの導入は完了です。
また、Nativeモードでの詳しいSDKのオプションなどについてはPush7 SDKの高度な利用を参照してください。
Normalモード
Normalモードは、購読ページを経由してWebプッシュ通知を購読する導入モードです。
あなたのサイトで直接購読許可を取るのではなく、Push7がホストする購読ページで購読を行う必要があります。 NormalモードではNativeモードとは異なりサイトがHTTPSで配信されている必要などはありません。また、ファイルの設置が不要であることから非常にかんたんに導入が可能です。
但し、NormalモードからNativeモードへ移行する際には購読者が二重で購読を行う可能性があるため注意してください。
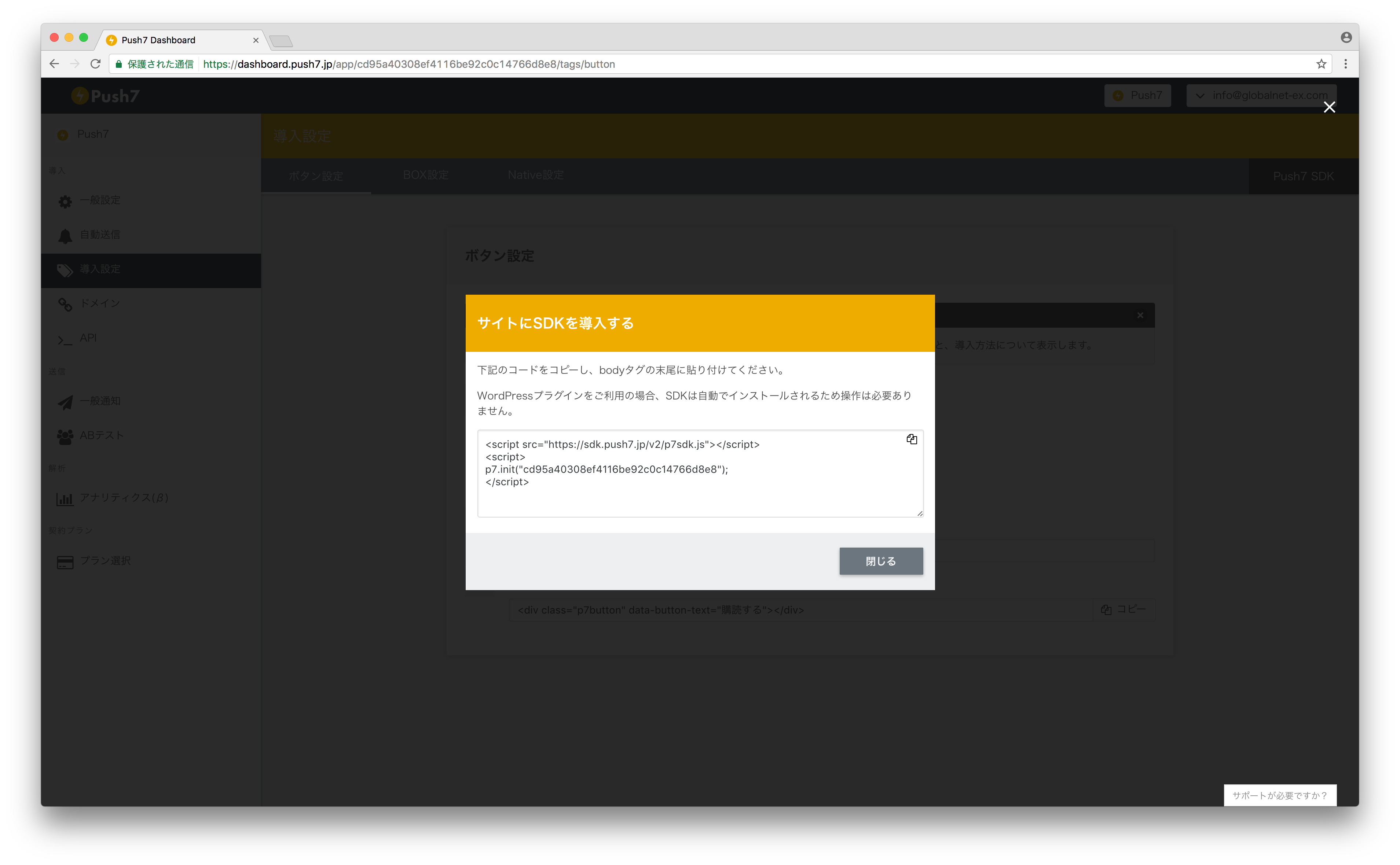
それではNormalモードでのSDKの導入についてご説明します。 まずはダッシュボードにて作成したアプリケーションを選択し、「導入設定」→「Push7 SDK」と進みます。

<script src="https://sdk.push7.jp/v2/p7sdk.js"></script>
<script>
p7.init("appno");
</script>
このようなscriptタグが生成されます(アプリケーションごとにタグは異なります。)ので、生成されたタグをコピーし、Webサイトの</body>タグの直前に貼り付けてください。
以上でSDKの導入は完了です。次は、いよいよ実際にWebプッシュ通知を送信してみます。 Webプッシュ通知を送信へと進んでください。

