2016年にはいって急速に普及を見せているWebプッシュ通知ですが、本日はその中でも特に普及していると思われるWordPressを用いたブログ・メディアなどで簡単にWebプッシュ通知を配信する方法をご紹介します。

Webプッシュ通知サービス「Push7」への登録
まず、Webプッシュ通知サービス「Push7」へ登録をします。
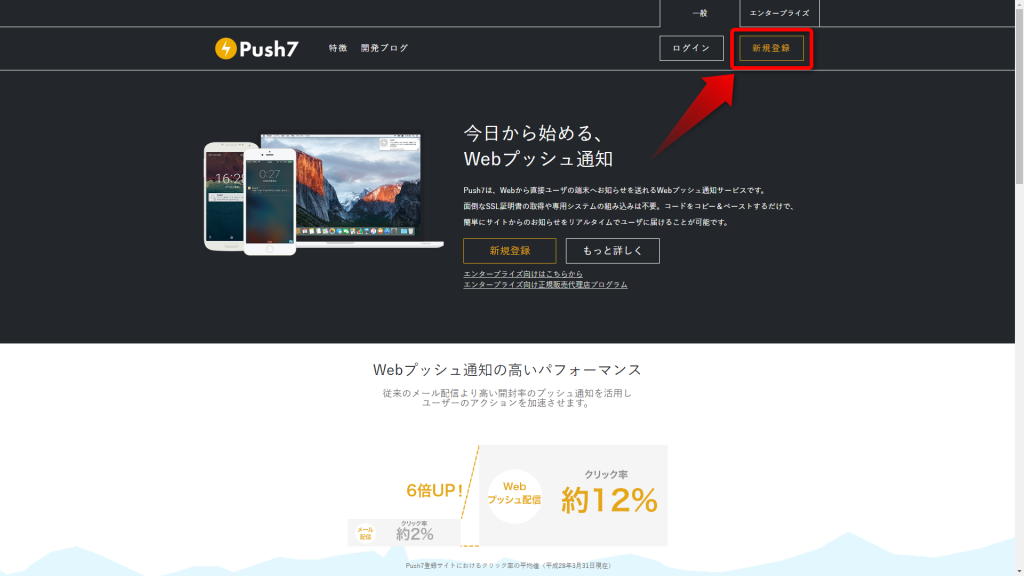
Push7へ移動し、「新規登録」ボタンを押してください。

そうすると、下記のようにメールアドレスを入力する画面が表示されます。メールアドレスを入力し、仮登録を行ってください。

メールアドレスを入力し、決定をすると下記のような案内が表示されます。この表示が出たら、仮登録を行ったメールアドレスの受信箱を確認し、Push7からのメールを開き、本登録へ進んでください。

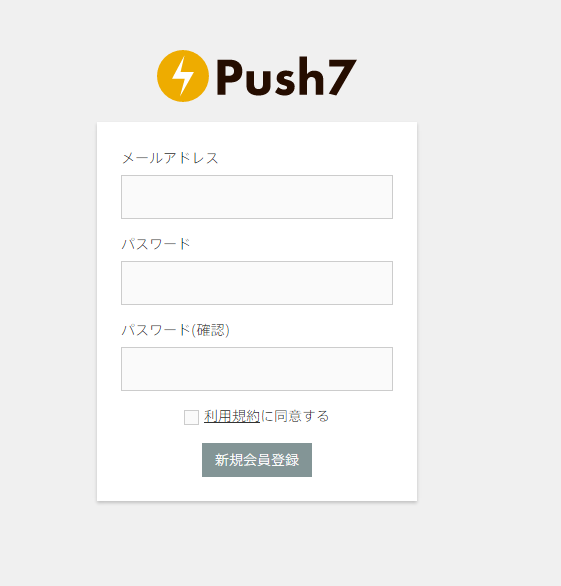
本登録では、仮登録で利用したメールアドレスに加え、パスワードを設定し利用規約に同意した上で「新規会員登録」ボタンを押下します。これで登録は完了です。

次に、画面の指示に従い利用するサイトの登録を行います。「Push7へようこそ」というダイアログの「始める」ボタンを押して登録へ進みましょう。
サイト登録では、利用するサイト名、サイトのURL、サイトのアイコン、またユーザに購読をさせるためのページを作成するためアプリケーションURLを設定します。
入力を終えたら、「登録」ボタンを押して設定を完了してください。
購読ボタンの設定
続いて、サイトに購読ボタンを設置します。Push7では現在、3種類のボタンを用意しています。
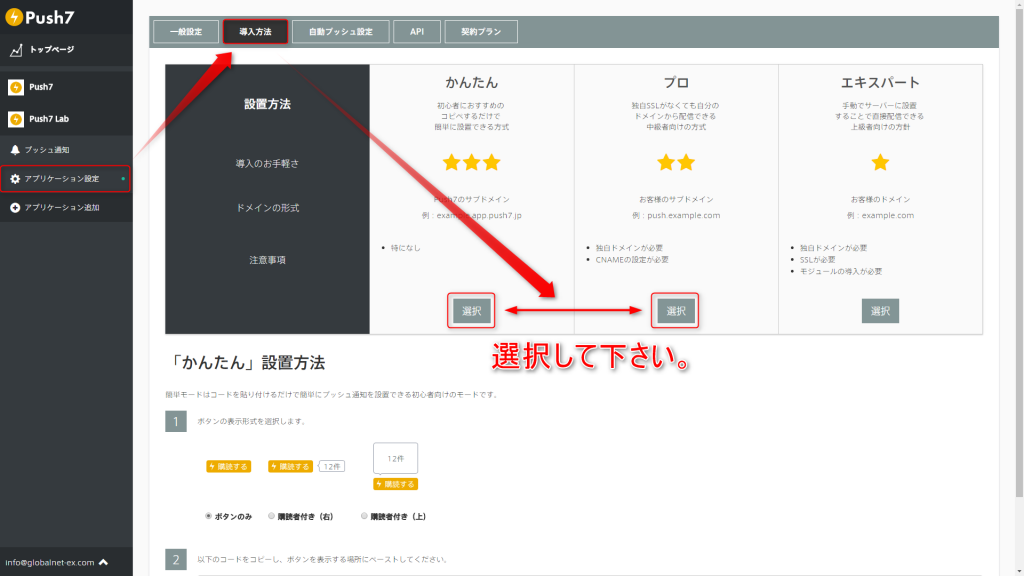
アプリケーション設定より導入方法を開き、導入モードを選択してください。独自ドメインを取得されているなど、サイトにこだわりがある方はプロモードでのご導入をお勧めしています(費用はかかりません。)。

それぞれの違いは、かんたんモードはDNSの設定などをすることなく文字通り「かんたんに」導入をしていただけるモードです。プロモードは、DNSの設定をしていただくことでご利用の独自ドメインのサブドメインを購読ページにすることが可能な導入モードです。エキスパートモードは、法人利用の際にご提供するものとなります。

さて、モードを選択したらボタンの種類を選択します。Push7では3種類のボタンを用意しており、デザイン毎にサイトに埋め込むJavaScriptが少しずつ違います。
ボタンのデザインを選択したら、項目2に表示されるJavaScriptのコードをコピーし、ボタンを表示したい箇所に貼り付けてください。
これでPush7の購読ボタンの設定は完了です。

WordPress側の設定
次に、WordPress側の設定に移ります。なお、RSSから配信する方法はこちらでご紹介しています。もしWordPress以外を使っている方や、外部エディタなどを使っておりRSSからの配信を希望される場合は、こちらの『Webプッシュ通知をRSSから簡単に配信する方法』をご覧ください。
まず初めに、WordPressの管理画面からプラグイン>新規追加を開きます。

そして、検索フォームに「Push7」と入力し、決定してください。

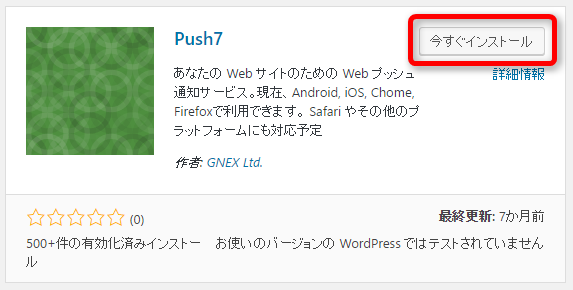
プラグインの一覧に、こうしたPush7の公式プラグインが表示されるため、「今すぐインストール」をしてから「有効化」してください。

これでWordPress側のインストール作業は完了です。次に、プラグインの設定に移ります。
WordPressの管理画面から設定>Push7設定というページを開きます。

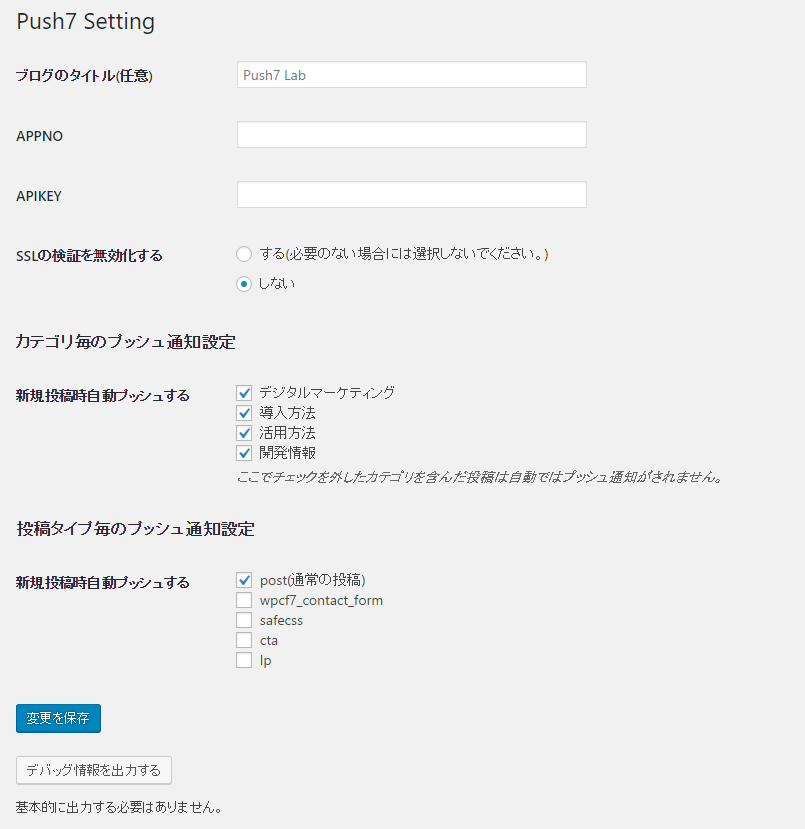
すると、このような設定画面が表示されたかと思います。

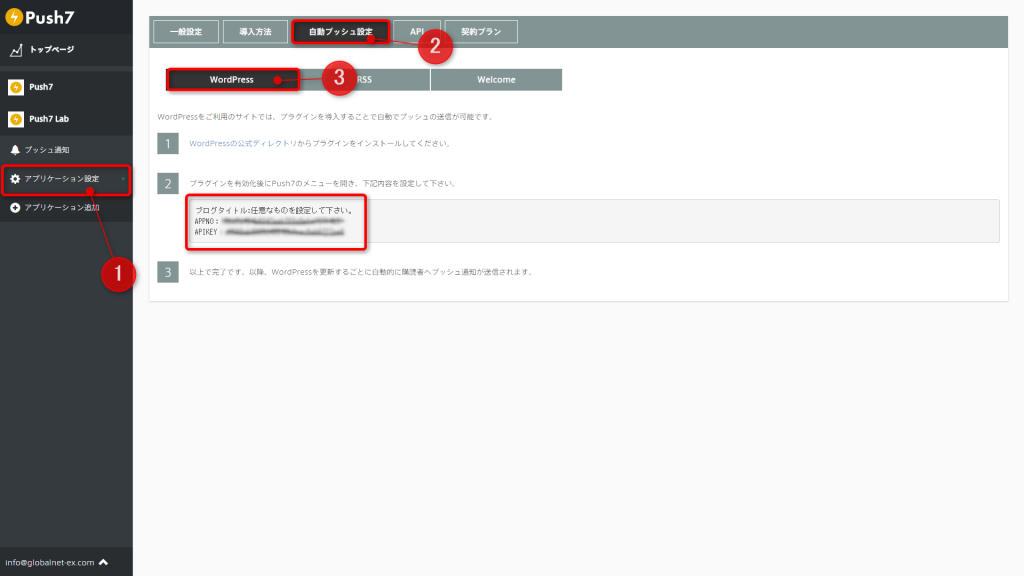
上記のような画面が表示されたら、次はPush7の管理画面に戻り、アプリケーション設定>自動プッシュ通知>WordPressと選択します。
そして、項目2にあるAPPNOとAPIKEYをそれぞれコピーしてください。

WordPress側の管理画面に戻り、先程のPush7設定を開きます。
そして、設定上部にあるAPPNOとAPIKEYにそれぞれダッシュボードで表示された値を入力してください。
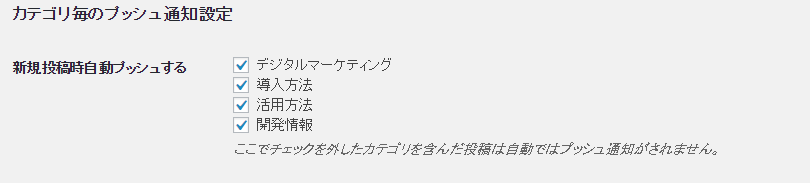
次に、プッシュ通知配信の設定を行います。下記画像のようにカテゴリからプッシュ通知を配信するカテゴリと配信しないカテゴリを決め、配信しないカテゴリのチェックを外します。また、カスタム投稿タイプなどを利用している方は、更にその下にある「投稿タイプ毎のプッシュ通知設定」から必要な設定を行ってください。
※デフォルトでは、post(通常の投稿タイプ)のみがプッシュ通知される設定となっております。

これでWordPress側の設定は完了です。ここまでの設定で、あなたのサイトの読者はWebプッシュ通知を購読することができるようになり、サイトの更新時に通知を受け取ることができるようになります。
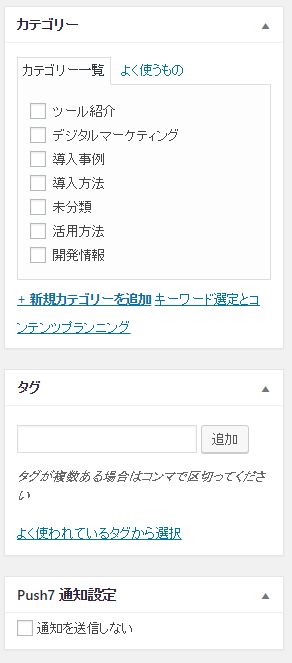
なお、記事を投稿する際に、通常右サイドバーのこの位置に個別にプッシュ通知を配信するかを切り替えるチェックボックスがあります。例外的にプッシュ通知を配信する必要が無いときにはチェックを入れて投稿してください。

Webプッシュ通知の活用や、Webプッシュ通知サービス「Push7」の利用方法などについてご不明な点がございましたら、いつでも事務局までお問合せください。