Webプッシュ通知とは
Webプッシュ通知は2015年中盤頃に発表され、その後国内では2015年末から徐々に導入が進んできたマーケティング・チャネルです。
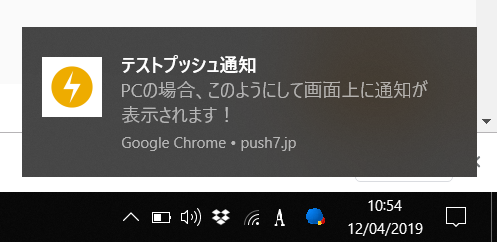
従来のスマートフォンのアプリから配信されるプッシュ通知とは異なり、Webサイト(ブラウザ)から配信されることが特徴で、スマートフォンはもちろんですが、PCにも表示させることができます。
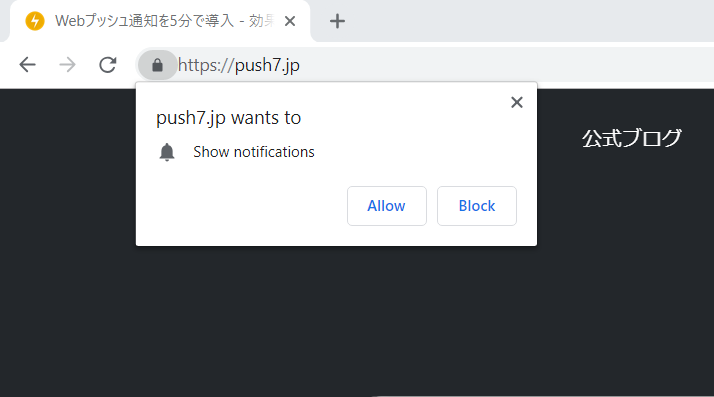
通知を受け取るユーザはアプリをインストールする必要がありません。画面上に表示される通知の許諾ポップアップで通知許可をするだけで、以降Webプッシュ通知を受信することができるようになります。
Webプッシュ通知はこれまで数年をかけて国内外の様々なWebサイトで導入が進んできました。
そこで筆者はこの数年間を振り返り、今一度このデジタルトランスフォーメーションを力強く支援し、革新的なダイレクトマーケティングの手法となりえるWebプッシュ通知についてまとめてみたいと考えています。
この記事ではWebプッシュ通知の概要・仕組み、うざいと思われない運用や業種別の導入事例やベストプラクティスを一気通貫で解説します。
Webプッシュ通知の仕組み
Webプッシュ通知の仕組みは非常にシンプルです。アプリ通知と表面的な違いはほとんどありませんが、根底には最新のブラウザ技術が動いています。ここではその仕組みを解説します。
Webプッシュ通知には、Webサイト・ブラウザ・配信サーバという3つの要素があります。
Webプッシュ通知はサイトに設置するJavaScriptを経由して動作します。JavaScriptを通してブラウザからWebプッシュ通知の許可を取得します。
許可を取得すると、ブラウザからサイト側へブラウザ固有の配信用IDが渡されます。この配信用IDはCookieなどとは異なり、Webプッシュ通知独自のキーになります。自動で個人情報などが紐づくことはありません。
そして、受け取った配信用IDをJavaScriptが配信サーバに保存します。以降、許可を取得したユーザにWebプッシュ通知を配信することができるようになります。

配信したWebプッシュ通知の表示もサイトに設置したJavaScriptを経由して行われます。
配信方法によって細かな違いはありますが、配信した内容をJavaScriptが解釈してPCやスマートフォンの画面上にプッシュ通知の表示を行います。
サイトをブラウザ上で開いていなくともプッシュ通知が表示される理由はここにあります。
Service Workerというブラウザ技術が使われており、サイトを表示していなくともバックグラウンドでJavaScriptを動作させることが可能になります。これを用いることで、サイトが開かれていないブラウザにもプッシュ通知を配信することが実現できます。

Webプッシュ通知の活用が困難だった要因
Webプッシュ通知は誕生してから約4年で、様々なサイトに導入されてきました。しかし、活用が難しく活用を断念するようなサイトも多くありました。筆者は活用断念の要因を以下の3つに分類できると考えています。
・Webプッシュ通知の活用情報の少なさ。成功するかわからない。
・クリエイティブとしての表現制約の多さ。表現の幅が狭い。
・Webプッシュ通知ベンダーの提案力の低さ。任せられるか心配。
それぞれについて解説していきたいと思います。
まず、Webプッシュ通知の活用情報の少なさです。Webプッシュ通知は誕生から4年も経っているにも関わらず、ベストプラクティスや活用情報がインターネット上にほとんど存在せず、結果的に運用担当者の頭を悩ませることになってしまっていると考えています。
そのため、新規導入が成功するか分からず踏み切れない。導入したはいいが成功確度が不明なため担当者をアサインして踏み込めない。結果、導入しただけで結果がついてこない。そのようなことが企業の担当者の方の実直な思いなのではないかと思います。
もちろん、成功事例は多くあります。ECサイトの顧客単価が15%改善した事例やウェブメディアのPVが30%改善した事例、B2B型企業のオウンドメディアからのコンバージョンが10%改善した事例など、運用目標が達成されたケースも多くありました。
しかし、一方でこれは担当者の方の地道な仮説検証やABテストの結果としてWebプッシュ通知の運用ノウハウを社内で蓄積された結果であって、インターネットなどに公開されて再現可能性を検証された情報ではありません。
Webプッシュ通知の上手な運用ノウハウが他社に対する競合優位性となり得る状況であるいま、Webプッシュ通知ベンダーと導入企業にしか知識がなく、新規導入を検討する企業との間で情報の非対称性が存在していることは否めません。
そこで、この記事では各業種のかんたんな運用ポイントや仮説検証の方法をご説明することで、ベンダーが持つ一般的なノウハウを少しでも公開できれば良いと考えています。
次に、クリエイティブとしての表現制約の多さです。
これはメールマガジンなどと比較してのお話ですが、当然ながら表現の幅に強い制約があります。
タイトル・内容・画像数やリンク数など全てにさほど制約のないメールマガジンと比較して、Webプッシュ通知はタイトル文字数が30文字前後、内容が100文字前後、画像とリンクは1点ずつのみという制約が掛かっています。これは1通にかける制作時間が短くて済むため運用がかんたんであるというメリットがあるのですが、同時に表現の幅が狭く、短いテキスト・画像でユーザに訴求しなければいけないというデメリットが生じます。
もちろん、画面上にクリエイティブ全てが表示されるという強みがあるため、Webプッシュ通知をビュースルーすることによるマーケティング効果がかなり見込めます。
とはいえ、基本的にはやはりサイトへの誘導がメインの使い方となりますので、クリックしてもらえるようにクリエイティブを作り込む必要があります。
これが一般的なメールマガジンなどの作成を担当してきた担当者の方からすると難易度が高く(コンバージョンポイントが異なるのですから当然ですね。)、活用が進まない一因となってしまっています。
最後に、Webプッシュ通知ベンダーの提案力の低さです。
過去にWebプッシュ通知ベンダーは導入ガイドだけ作成して細かな運用についてのケアを行ってくれないというお声をたくさんいただきました。これには価格的に細やかなケアがそもそも難しいベンダーや、自社で開発をしていないためにノウハウがないベンダーなど様々な要因が考えられます。
しかし、最近は当社を含め各社様ともに導入実績が増えてきたことや自社開発のサービスが増えてきたことで提案力も向上しているように思います。
業種別や規模別、欲しい成果の種類別での運用ポイントやノウハウも業界内で蓄積してきているように思いますので、過去ご検討されて見送られた方や新規で導入を検討されている方はぜひ各ベンダーにご相談されみてはいかがでしょうか。
今後もWebプッシュ通知がしっかりと効果・成果に結びつくというご案内をできるように、業界全体でノウハウと実績を積み重ねていく必要があると感じています。
デジタルマーケティングにおける位置づけ・特徴
先述の通り、Webプッシュ通知はサイトへの誘導がメインの使い方となるということから、Webプッシュ通知のクリエイティブだけではなく、遷移先でのコンテンツ・UXも重要となります。
Webプッシュ通知のクリエイティブを作り込んだからと言って、遷移先のコンテンツやUXが微妙であれば、Webプッシュ通知の効果もすぐに収束してしまうことを念頭に置き運用する必要があります。
その上で、Webプッシュ通知が果たすデジタルマーケティング上の役割について少しご説明したいと思います。
Webプッシュ通知の活用方法は非常に多様です。例えば、サイトからのユーザ個別のお知らせ、キャンペーン情報の配信、新着記事のお知らせなど様々なケースが考えられます。
具体的な事例を挙げてみます。例えば、ECサイトでは特定の商品の在庫がなくなっていた場合に、入荷した際に通知をすることでユーザの購買活動に貢献することが可能です。その他にもニュースサイトにおいて速報など重要性の高いニュースをいち早く確認したいユーザに対して配信することや、オークションサイトにおいて、入札額が更新された瞬間に即時通知するなど、従来アプリを入れて受け取っていた通知をWebサイトでも受け取ることができるようになりますから、サイトのUXに大きく貢献することが可能です。
Webプッシュ通知が誕生する前は、メールやSMSで通知していたものをスマートフォンアプリのプッシュ通知が代替しました。これからはアプリがなくともプッシュ通知で配信する。これがまず考えられるWebプッシュ通知のデジタルマーケティングにおける役割です。
そのほかにも、例えばメールアドレスや携帯電話番号を取得していないユーザに対しても配信することが可能という特徴があります。
多くのサイトでは、サイトからの情報を受け取るにあたってメールアドレスや携帯電話番号を入力します。そしてメールやSMS経由で新着情報を受け取るのですが、Webプッシュ通知であればメールやSMSを取得しなくてもサイト上で許可の1クリックだけで情報のアップデートを配信できます。これもWebプッシュ通知のデジタルマーケティングにおける役割のひとつです。
例えばですが、ブランド認知はされているけれども、メールアドレスや携帯電話番号を取得できていないユーザについて、従来ではリターゲティング広告やSNS活用などが一般的なマーケティング・チャネルでした。しかし、Webプッシュ通知を活用することで、コストを抑えながらユーザを適切にナーチャリングすることが可能になりました。
これらはWebプッシュ通知がデジタルマーケティング活動において果たす役割の一端です。活用の方法や求める成果によっては、全く別の活用方法も検討できると思います。デジタルトランスフォーメーションを推進するにあたり、多くの局面で活用することができると筆者は考えています。
Webプッシュ通知のサービス比較ポイント
対応ブラウザ
Webプッシュ通知は対応可能なデバイスが限られており、例えば以前主要なブラウザであったMicrosoft社のInternet Explorerには仕様上対応が不可能です。
主要な対応ブラウザはGoogle Chrome、Firefoxで、こちらは多くのベンダーが対応をしています。その他にもEdgeやOperaなどマイナーなブラウザへ対応をしているベンダーも一部あるようです。iOSについては執筆時点ではApple社が対応をしておらず、全てのブラウザでWebプッシュ通知を使うことはできません。こちらはiOS比率が50%程度ある日本のマーケットならではのWebプッシュ通知の障壁になるかもしれません(とはいえ、残りの50%にはアプローチできますから、そう考えると十分有効なチャネルであるとは思います)。
これらからわかるように、対応ブラウザについては各ベンダーともに殆ど一様であり、あまりサービス選定の参考にはならないかと考えています。
| Webプッシュ通知のOS・ブラウザ別対応表 | Google Chrome | Firefox | Edge |
|---|---|---|---|
| Windows | ○ | ○ | △(β版のみ) |
| Mac | ○ | ○ | × |
| Android | ○ | ○ | × |
| iOS | × | × | × |
※ベンダーによって、iOSについてはベンダーのアプリ経由で対応するケースがあります。
セグメント機能
セグメント機能は主に2箇所の着眼点があると考えています。もちろん、セグメント機能に対応をしているかは大前提としてのポイントですが、それ以上にセグメントが設定しやすいかと使いやすいかの2箇所に注目して比較するとよいのではないかと思います。JavaScript上でセグメントを切るもの、ダッシュボードから設定するもの、web APIを用いて設定するものなど様々なサービスがあります。
もちろん中には複数選択可能なものがありますから、それらも勘案して自社の開発リソースや達成したい目標に最適なサービスを選定する必要があるかと思います。
意思決定の参考として、JavaScriptでセグメントを切ることができるものは、セグメントのつなぎこみコストが非常に低く、個別の開発もほとんど必要がないためスモールスタートが可能です。一方でサイトにユーザが来なければセグメント情報のアップデートが出来ないという弱みがありますから、サイト外の動きでも細かく変化するセグメント情報をもとに配信したいというモチベーションを持っている場合には即さない可能性があります。
一方でweb APIを用いてつなぎこみや更新が行えるサービスは、上記の弱みを補完できる代わりに、個別に開発を行う必要があり初期投資が少し膨らむ可能性があります。
サービスによってはこれら両方に対応をしているケースもありますから、そういったサービスを選定することはひとつの手かもしれません。
マーケティングオートメーション/DMP/CRM連携
セグメント機能が大切なユースケースでは、マーケティングオートメーションやDMPとの連携機能にも注目すると良いでしょう。ニュース記事の配信などには必要のない機能ですから、そういった場合は読み飛ばしていただいて構いません。
従来、マーケティングオートメーションが個別のコンタクトチャネルを持っていないユーザ層に対してアプローチできることといえば広告出稿くらいに限られました。リスティングやSNS広告しかなかった状況にWebプッシュ通知が加わることは強力なダイレクトマーケティングの施策の実施が可能になることを意味します。
SFTPなどを経由した各外部ツールとの連携機能を持ったサービスがありますので、マーケティングオートメーションで他のチャネルと併せて自動化をされたいケースや、DMPとつなぎこんでより詳細なセグメンテーションを行いたい場合には必須の機能です。
外部のデータベースと接続が可能かという観点で比較すると良いのではないかと思います。
導入事例
国内で自社開発のサービスの場合、提案力を決めるのは導入事例・導入数であると考えられます。現状でインターネット上には再現可能性の高い運用情報などが少ないため、ベンダーからのアドバイスをもとに自社で試行錯誤の上で仮説検証を行うことになります。そのため、より多くの情報を得られるように類似事例や業種の導入事例を所有しており、適切なコンサルテーションを期待できるベンダーを選択することは自社の意思決定コストを下げ、短期での成果につながります。できれば自社のビジネスモデルや求める成果に対して伴走してくれるようなベンダーを選択することが一番です。
価格
Webプッシュ通知サービスの多くは、そこまで価格が高くありません。メール配信システムやディスプレイ広告に比べれば、配信単価で1/10やそれ以下であることもザラにあります。したがって、細かな価格でコンペティションを行うよりは、提案力や同業種の実績で意思決定をすることが望ましいかもしれません。また、より重要なポイントとしてサービスごとに課金形態も異なります。筆者が知っているだけで、通数課金型(月間上限固定)、通数課金型(月間上限無。配信数に応じて価格が自動変動。)、購読者課金型(購読者数に応じて、配信通数に関わらず課金。)、システム買い切り型(数十万円~数百万円でシステムを購入し、オンプレミスのような形で自社サーバに設置して運用。システム費用とは別に、自社のサーバ費費用が発生)の四種類があります。これらは自社のユーザ属性やビジネスモデル・サイト数によって最適な課金形態が異なりますから、よく検討されることをおすすめいたします。
Webプッシュ通知の「うざい」と思われない運用
Webプッシュ通知はときとして「邪魔」や「うざい」と言われてしまうことがあります。ここではユーザからなぜ「うざい」とされてしまうのか、そしてそのマイナスイメージを防ぐ運用方法について解説します。
Webプッシュ通知はなぜ「うざい」のか
Webプッシュ通知は画面上に直接表示されるという特性を持っています。特にPCでは大きく表示されますから、ユーザから「うざい」という声があがることが時折あります。直接声としてあがらなかったとしても、「うざい」と思ってしまい通知許可を解除してしまうユーザが多くいることは容易に想像できるかと思います。
スマートフォンであっても、ご想像いただける通りただでさえ通知欄は大量のアプリからの通知で埋まっています。SNSやメール、ゲームなど様々な通知がある中で、広告じみた通知が届いたときのユーザは、決してブランドに対してポジティブなイメージは持たないことだと思います。
また、通知の許諾をサイト訪問時に即時表示させることもあまり良い数字にはなりません。もちろん、ユーザサイドからしてポジティブなイメージを持たないことからすぐに「拒否」をする確率が高いことが要因の1つではありますが、長期的にみて購読者数が伸び悩む要因がそこにあるからです。ブラウザの仕様として、一度通知の許諾を「拒否」すると、以降そのブラウザでサイトを開いたとしても通知の許諾を求めるポップアップは表示されません。従って、不用意に表示してしまい即座に拒否されると、以降その人にWebプッシュ通知でアプローチするという選択肢がなくなってしまうことを意味します。
従って、筆者はサイト訪問時に即座に許諾を求めるポップアップを表示させることはあまりおすすめをしていません。
例えばウェブマガジンであれば、記事を読了後にポップアップを表示することや、コーポレートサイトなどであれば通知の許諾を求めるバナーなどを作成し、それがクリックされたタイミングでポップアップを表示することなどで「拒否」されてしまうレートを下げることが可能です。
中長期的な戦略を考えれば、短期的な許可のレートを見送ったとしてもロングテールで購読してもらう戦略を構築する方が自社の購読者を増やすことに繋がりますから、筆者としてはそちらのほうが施策効果を望めるのではないかと考えています。
一方で、Webプッシュ通知のツールに限らず一般的にこうしたツールを導入するマーケターや事業推進の担当者からすれば足元の数字がパッとしないことは上司の方などからツールへの心象が悪くなってしまうという事実もまたあることかと思います。
もちろんロングテールでの施策ということに理解を得られればよいのですが、一方で導入して3ヶ月や6ヶ月など足元の数字が伸びなければ本来やるべきであるABテストなどを用いての仮説検証が行なえません。
そこで、筆者としては導入してから3ヶ月~6ヶ月程度、UUから換算して5~15%程度が購読するまでは、まずは直接ポップアップを表示する。それ以降、ある程度仮説検証が行える購読者が溜まった段階で、ポップアップの表示の仕方を切り替えていく。そうした戦略で足元の数字を固めながら、ロングテールでも施策効果が現れるような仕組みづくりをしていくことが良いのではないかと考えています。
Webプッシュ通知を「うざい」と思われずに運用するポイント
Webプッシュ通知はリスティングやディスプレイ広告とは異なり、ホワイトリスト方式のマーケティング・チャネルですから、通知許可を取り消されてしまうことは大きなダメージになります。そこで、運用を行うにあたってはUXに気を使い、いかにユーザに負のイメージを持たれないようにして運用するかがポイントです。そのためには、非常にシンプルですが、ユーザが欲しがる情報を欲しがる時間帯に、欲しがる内容で届ける必要があります。
想定ターゲットが学生なのか、主婦なのか、サラリーマンなのか。年代はどうか。生活スタイルはどうか。様々な点を考慮して、時間帯についてのABテストを行いましょう。平均して適切なABテストを実施して配信時間を決定したサイトは10%程度CTRが改善しています。私の知る最もパフォーマンスの良いアプリケーションでは、50%程度のCTRが常時得られているケースもありました。
次に、配信内容に気を使いましょう。同じくABテストを実施し、画像やタイトルにどういったものを用いると自社のユーザ属性からは好感触なのかを探りましょう。タイトルに「○○からのお知らせ!」と毎回同じテキストを用いる場合と、キャンペーンごとに異なるタイトルを用いる場合ではCTRは異なる場合が多いことが確認されています。
また、当然ではありますが、広告じみた通知と、同じ内容であっても一見広告のようではない通知ではCTRが大きく異なります。ユーザ側の立場に立って、その通知を受け取ったときにどういった心境になるかを考えてみてください。皆さんも日曜日に新聞受けに詰まっている大量の広告に辟易とした時期が、きっとあったのではないかと思います。
ユーザが真に欲しい情報を考え、配信することを重ねると自然とCTRは改善し、CVにつながると筆者は考えています。
これらを実現するためには、もちろんABテストを用いて様々なケースで仮説検証を行うことが大切です。しかし、大規模なサイトやコーポレートサイトでは取り扱う商材も複数あり、対象セグメントが広くなっている場合もあるかと思います。そういった場合には、ABテストだけではなく、対象セグメントごとにセグメントを切って配信するという設計も必要になってきます。
幸いなことに多くのWebプッシュ通知ベンダーではこうしたセグメント配信に対応をしていますから、ぜひ一度ベンダーにご相談いただくとよいのではないかと思います。
Webプッシュ通知の業種別運用ポイント
ここまでWebプッシュ通知全体のお話をしました。Webプッシュ通知はメールマーケティングなど以上に配信内容に気を使い運用することがポイントということは理解いただけたかと思います。ここからは、様々な業種業態で導入が進むWebプッシュ通知について、それぞれ主だった業種でどういった運用がなされているのか、ポイントはどこかといったことに関して解説をします。
Webプッシュ通知が活用されている事業領域
Webプッシュ通知は実に様々な業種業態で活用が進んでいます。電機メーカー、自動車メーカー、食品メーカー、医療機器メーカーなどのメーカー系に始まり、キュレーションやオウンドメディアなどのメディア系、求人媒体や派遣サイトの人材系、モノ・サービスを問わずにECサイト全般、コーポレートサイト、ブランディングサイト、不動産サイト、etc.
Webプッシュ通知はサイトからの情報配信のチャネルですから、活用が難しい領域がむしろ限られていると筆者は考えています。
例えばですが、イベント会場においてQRコード経由で購読許可を得て、以降会場内のイベント情報などをWebプッシュ通知で配信したという事例もありました。
このように様々な活用が見込める中、これらの事業領域でどのように使われているのか解説を行います。
ウェブメディア・ウェブマガジン
Webプッシュ通知はウェブメディア・ウェブマガジンでの導入は本当に多いと感じます。B2C、B2B問わず、オウンドメディアやキュレーション、まとめサイトなど、メディア系での導入はかなり進みました。
こちらの運用はシンプルで、主に3パターンほどあるように思います。
まずひとつ目が、更新された記事をWebプッシュ通知ですべて配信するというケースです。これは1日の記事更新が2,3記事程度で、特定分野に特化した媒体でよくあるケースだと思います。
2つ目は、ユーザの好むカテゴリ・ジャンルに限ってWebプッシュ通知を配信するケースです。これは、特定ジャンルに限られず様々なカテゴリの記事を配信しているニュースサイトや、キュレーションメディアでよく用いられているように思います。
3つ目はB2Bの領域でよく見るのですが、出社時間・昼時・退勤時間と1日3回ビジネスマンがよくスマートフォンを見ている時間に配信をするケースです。従来、特に電車の中の時間はニュースアプリやゲームアプリに奪われてしまっており、ウェブメディアはアプローチすることができませんでした。そこにWebプッシュ通知を用いることで、通勤中の時間を取りに行くことができるようになり、着実にPVを伸ばすことができているのではないかと思います。
ランディングページ(リスティング)
インターネット広告と一言で言っても読者の皆さんはご存知のようにリスティング広告にリターゲティング広告、SNS広告、ディスプレイ広告と様々な広告媒体が存在します。
しかし、リスティング広告で一時的に集客し、それらが離脱した場合にリターゲティング広告で改めて取りに行くという流れは非常にコストがかさみます。昨今競争の激化でCPAもうなぎのぼりになる中、コストダウンに対する課題は各社が抱えているところだと考えています。Webプッシュ通知を導入されているサイトで最近見るようになってきたものとして、リスティングで取り込んだユーザからWebプッシュ通知のオプトインをとり、リターゲティング広告ではなくWebプッシュ通知でナーチャリングするというサイトがありました。
メールアドレスを取得する前段階のユーザについて、リターゲティング広告よりも圧倒的に配信コストの安価なWebプッシュ通知を用いてナーチャリングするという方法でCVRを伸ばされている事例が散見できるようになってきました。
リターゲティング広告よりも競争率が低く、配信についてもある程度商材への関心があるユーザが行うためにコストパフォーマンスが優れており、結果的にCPAの引き下げに成功しているようでした。
ブランディングサイト
比較的シンプルな使われ方として、ブランディングサイトでのご利用があります。商品紹介のページやコーポレートサイト、キャンペーンサイトなどブランディングやPRのために作成したサイトでWebプッシュ通知のオプトインを取得するケースです。
例えば、とある新商品の度にメールマガジンを配信していたサイトではWebプッシュ通知に切り替えることでメールマガジンよりもサイトへの到達率が改善したということでした。加えて、メールマガジンの作成コストが抑えられたため、その時間を広告運用や新規施策に当てることができ部門全体の生産性が向上するという結果になった模様です。
新商品のPRだけではなく、新規キャンペーンやお知らせなど様々なことにWebプッシュ通知は活用できるのではないかと考えています。
B2B領域
一見して活用の難しい領域であるB2B領域ですが、むしろWebプッシュ通知はB2B領域だからこそその本領を発揮するのではないかと筆者は考えています。
Webプッシュ通知はPCおよびスマートフォンに対してアプリがなくともプッシュ通知を配信することができるマーケティング・チャネルです。
B2B領域では以前からメールマーケティングが今も有効であり、マーケティングオートメーションも広告やメールが主軸となっていました。しかし、Webプッシュ通知の登場はそれらに組み合わせることで更に高度で効果的なマーケティングの実施が可能になると筆者は考えています。一般的な消費者よりもPCを使っている時間が長いビジネスユーザーに対してはスマートフォンのプッシュ通知はあまり有効的ではありませんでしたが、Webプッシュ通知は違います。従来メールでしかダイレクトなアプローチができなかったものが、Webプッシュ通知が加わることで単線的であったマーケティング活動の空間が一気に広がります。
例えばDMPとPardotなどを組みわせ、DMPでセグメントしたアプローチリストに対して、Webプッシュ通知でまずはアタックし、それらが開封されなかったユーザにだけメールを用いて再度アタックすることなどが可能です。
最後に
Webプッシュ通知はサービスの機能自体がメールマーケティングサービスに比べてまだ発達段階であり、2019年になってようやく高度なデータ連携やオートメーション化が図れるようになってきました。おそらく今後急速に様々なサイトへの導入が進んでいくと筆者は考えており、そうして増えたWebプッシュ通知の導入サイトがいかにUXを損なわずに良質な情報を配信できるかがメールマガジンのように効果が低下しないようにするポイントになるかと考えています。
現在Webプッシュ通知は業種ごとのベストプラクティスなどの情報が少なく、戦略を考えるにあたって参考にできる情報はすでに導入して試行錯誤した企業か、ベンダーにしかない状態です。
デジタルトランスフォーメーションという文脈において、Webプッシュ通知はかなり広範囲に渡り活用することが可能であると筆者は考えています。
当社は日本で初めて商用Webプッシュ通知サービスをリリースしたベンダーとして、過去に規模を問わず約10,000以上のサイトでWebプッシュ通知導入を支援してきました。
もしWebプッシュ通知の活用を検討中、ないしすでに導入していて悩んでいるということがあれば一度ご相談いただければと思います。